Organizing content is one of the most essential activities on a website. When developing UX patterns for web pages, there are many ways to organize content, including pagination, Infinite Scroll, and Load More. But which of these is the right option for your website, users, and search engine crawlers? You can get the answer to this directly by connecting with the best web design agency in UAE. But, if you want to find it out by yourself, we are comparing pagination vs infinite scroll in this blog to give a clear picture.
Infinite Scrolling vs. Pagination
Interesting terms, aren’t they?
Source: Google Search Central
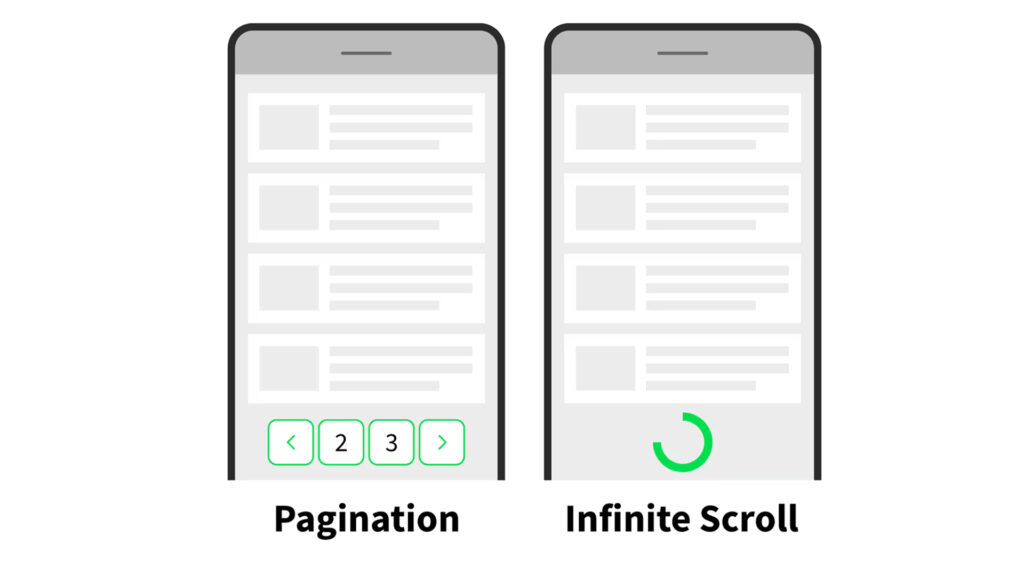
Infinite scroll is a technique in which the contents are organized in their entirety from one single webpage. This creates an endless scrolling illusion, and once the user reaches the bottom, newer content gets automatically loaded. This technique is mostly implemented in mobile apps where scrolling is easier to do. Most social media apps such as Facebook, Instagram, X, YouTube, Linked In, etc, utilize this method.
On the other hand, Pagination is a technique in which the contents are divided across several pages. The bottom of such web pages will have a row of page numbers or links that allow you to go to the next page of contents. If a website has several content pages and has organised them all through pagination, this allows signalling Google search crawlers that all the content within the series is connected and indexable despite being separated across multiple pages.
When it comes to the Infinite scroll pagination example, the most common example of pagination is the search results page we are all familiar with. The navigational controls on the bottom of each page let users know which page has been currently selected, how many more search results pages are there to explore, etc. Despite offering different content organization layouts, both options offer a unique user experience.

Infinite scroll vs pagination: The Pros and Cons
Despite the differences, Pagination and infinite scroll have a common similarity. Both of them are user interface patterns through which web content can be displayed, crawled and indexed. Now that we have covered the basics of Infinite Scrolling vs. Pagination, let’s dive into the pros and cons of each option. Understanding this is very important before you decide to choose the right interface for displaying web content.
| Infinite Scroll | Pagination | |
Pros | Offers increased engagement and an endless scrolling experience without interruptions. | Offers users a content structure and hierarchy that require more clicks but offers meaningful results. |
| Infinite scroll is designed to make users discover content rather than search for it. However, the process is subjective and dependent on the website type. | Offers access to the footer that assists with website navigation and helps users search and find essential information. | |
Cons | Since there isn’t a clear result size and end, this can result in scrolling fatigue where users have to scroll through a large amount of content on a website or app excessively. | Compared to an infinite scroll that offers a single continuous page, the web contents in pagination are split across multiple pages that may require more clicks and navigation to get the desired result. |
| There can be instances of delayed page load times as a major portion of the content is on a single page, and if the users keep on scrolling quickly, this can take a long time for the page to load. | In some cases, whenever users want to compare content across multiple pages, this may result in pagination requiring multiple page loads. |
Once you have decided to select the right UX strategy for your website and SEO, the next step is to ensure that search engine crawlers can find and index your content. For pagination, you can utilize links to new pages on your website or leverage JavaScript and update the current page. An infinite scroll can be implemented using JavaScript.
Infinite Scrolling vs. Pagination: Choosing The Right One
Before figuring out the website design price in Dubai, you have to figure out which UX pattern you should choose. Both have their set of advantages and limitations, which can make choosing a not-so-easy task. The choice ultimately depends on what type of business you are running and how users prefer to consume your content. Let us make your job easier:
In the infinite scroll vs pagination comparison, the latter is considered a better choice from an SEO perspective. Why do we say that? It addresses infinite scrolling’s major shortcomings, i.e, the crawling problem, as infinite scroll relies on JavaScript that makes it a bit of a problem for Google to reach and crawl the content. So, does that mean infinite scroll isn’t the best choice? Not at all.
Infinite scroll is designed to offer a better user experience for sites, mobile apps, and devices. So, if users don’t have anything specific to explore, they might as well enjoy doing infinite scrolls rather than repeatedly navigating to new pages.
When comparing pagination vs infinite scroll, if you choose to incorporate infinite scrolling within your website domain, make sure to include component pages. These are essentially a paginated series that can be built in tandem with an infinite scroll. The primary purpose of component pages is to group the content into pages on the backend. This allows Google to recognize it as an indexable series. You can read about the various search-friendly recommendations for infinite scroll to learn more.
In other words, if you want your customers to discover content rather than search and find, choose the infinite scroll UX pattern. If you want to help users and search engine crawlers find exactly what they want, use pagination.
Winding Up
As we wind up, you should have understood what Infinite Scrolling vs. Pagination are and which one you must choose for your business. From the above section, it is clear that choosing any one of them depends on your business type and how you prefer users to discover or search content. If you are still having trouble figuring out between pagination vs infinite scroll, GTECH will assist you with that. All you have to do is drop us a call to get started.
Related Post
Publications, Insights & News from GTECH








