The ultimate aim of any web designer or UI/UX designer is to create a unique and appealing user interface for the project they work on. Now, some of the best ui design tools are available in the market which can be used as per the evolving business requirements. However, which is the ideal one for your personal or professional work? We know how time-consuming it can become if you start researching which is why we have compiled some of the best UI tools that help produce tremendous results. Therefore, let’s get started.

How are these tools helpful?
We all know that an exemplary user interface will provide aesthetically pleasing results to the customer and make their experience a lot better. However, creating a feature-rich UI is not something easy. It consists of several processes such as wireframing, prototyping, visual design, optimization, etc. All these activities require time, precise coding and the use of essential resources. The primary purpose of some of the best prototyping tools is to help designers save time and effort. Using these tools will allow doing the work faster and more efficiently.
Adobe XD
Adobe needs no introduction, does it? The infamous Photoshop, Illustrator, and Acrobat PDF readers are all world-class software produced by this company. Coming to UI/UX design, Adobe XD is the company’s top offering thereby making it one of the best ui design tools to work on professional projects. Through this tool, designers can create prototypes and mockups using vector-based UI tools. Another main reason why Adobe XD is popular among UI designers is its real-time collaboration and the software interface which is similar to all other Adobe interfaces. So, if you have worked on any Adobe software previously, then familiarity will kick in when working on the software.
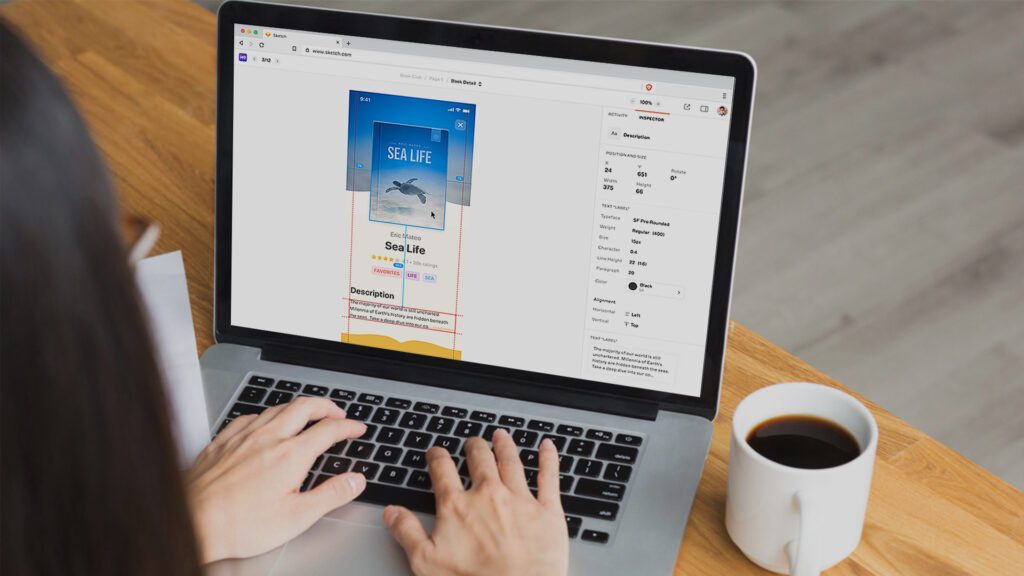
Sketch
It is one of the most popular and best UI design tools right after Adobe XD. This amazing tool helps designers deliver consistent prototypes in time and consists of various libraries of symbols, texts, layer styles, alignment features, etc. The tool also comes with several integrated plug-ins to make the work a lot easier. The purpose of Sketch is to take care of difficult and repetitive tasks thereby making the UI/UX designer’s jobs a lot easier.

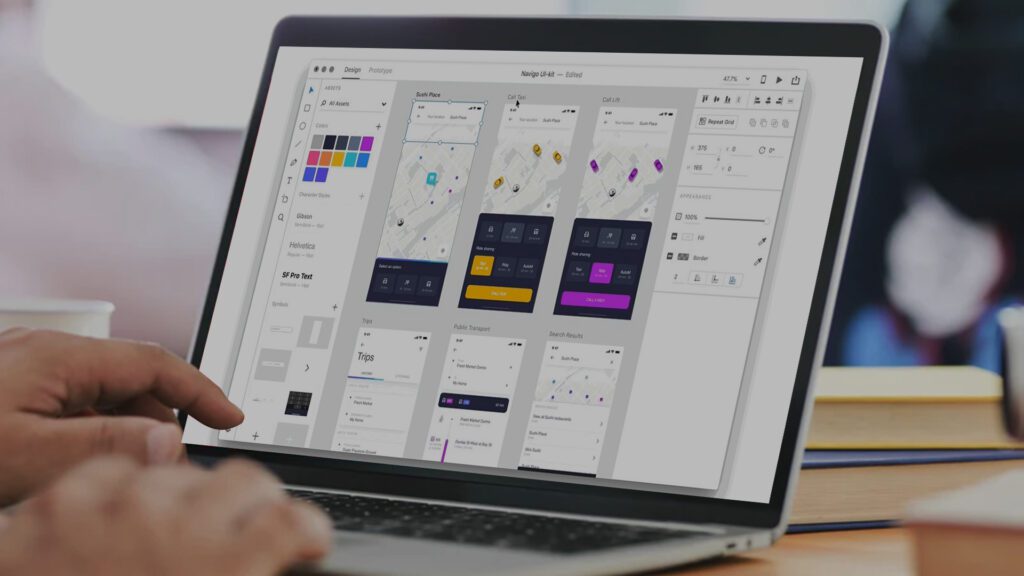
Origami Studio
A free UI design and one of the best prototyping tools originally developed by Facebook for their team of designers. As an advanced experienced designer, if you are looking for something that can rapidly build and share interactive interfaces, then Origami Studio is the best for the job even though it has a steep learning curve. The tool can be downloaded for free and be used on Windows & macOS. The tool primarily consists of six main panels which are Drag-and-drop canvas, Patch Editor, Layer List, Inspector, Viewer panel, and Patch Library.
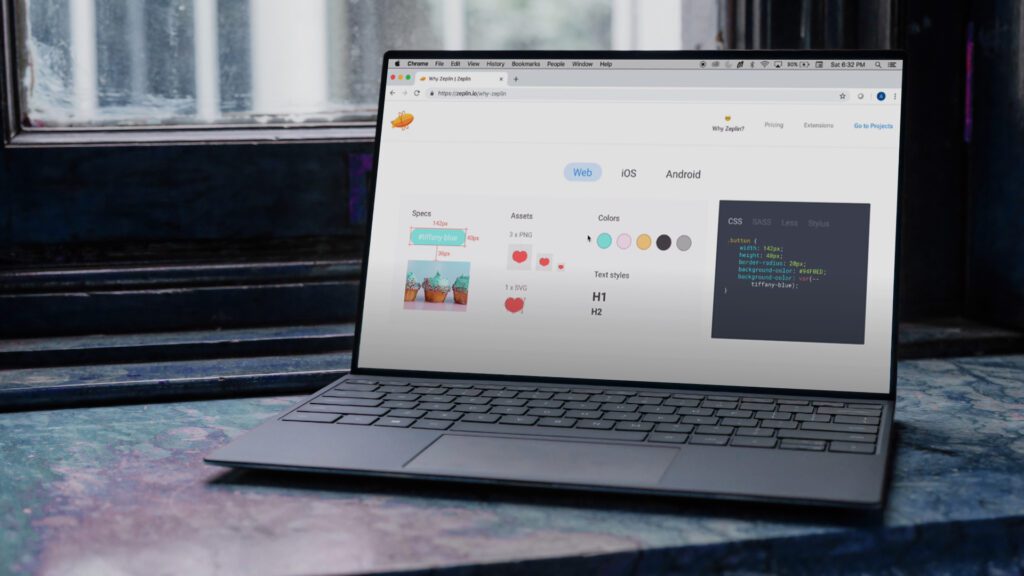
Zeplin
As most UX and UI designers work in close collaboration with front-end developers who are responsible for converting your designs into functional code for the website project. It is essential to provide them with accurate data so they can ensure your exact vision. This is where zeplin, one of the best ui design tools, comes in handy. It is a cloud-based tool that bridges the gap between designers and front-end developers. The software provides a unified environment where UI/UX designers can deliver their design, specs and related data to the developers smoothly.
Zeplin consists of several features such as Flows, and Global Styleguides that allow mapping user journeys, documenting project designs and organizing designs in a centralized location. Apart from that, the tool can be integrated with similar software that includes Figma, Adobe XD, Sketch, etc. Even though Zeplin is indeed helpful, you can only create 1 project with the free plan. If you plan to produce multiple website projects in the future, it is worth considering either the team plan that allows up to 12 projects at $6/ seat per month or the organization plan allowing unlimited projects at $12/seat per month.

Marvel
Like the Origami Studio, Marvel is another similar UI design tool that allows one to quickly create prototype designs for website projects. To make things easier, Marvel provides a complete set of recommended tools and features to achieve the goals. It includes features such as dynamic transitions and gestures that can be leveraged to make interactive user interfaces and in turn, provides a real-time experience to the user. Marvel’s transfer tool is a handy feature that provides developers with all the code and resources in the latest iteration. The tool is ideal for Prototyping, design, wireframe, and animation projects and works well on Windows, iOS, and Android platforms.
Conclusion
Alright, here we have listed some of the best ui design tools that are worth considering for your making interactive user interfaces for projects. Each UI tool has its fair share of advantages and perks which must be considered before sticking with one. Or, if you are in doubt, consulting with a reputed web design agency will give you a better idea.
Related Post
Publications, Insights & News from GTECH