Event parameters are one of the crucial parts of every event that is meant to be tracked. GA4 event parameters are additional information that adds context to event data. It allows you to capture information about an event that is sent. Event parameters are usually written as key-value pairs, where the event parameter name is on the left side and the event parameter value is on the right. In this blog, we give you a brief idea of event parameters and how they are important in the GA4, let’s get started.
Understanding event parameters
The function of event parameters is to provide additional data about the ways how potential visitors interact with your website/app. For e.g. when a user views your product, event parameters are used to track data such as product name, price, category, and other information. When it comes to events, automatically collected and enhanced measurement events include parameters by default.

For each recommended event, Google provides a set of required and optional parameters to include. You can add more event parameters depending on your needs. One thing worth understanding is that GA4 event parameters function quite differently from event parameters in Universal Analytics. The process for setting them up, viewing them, and using them in reports is all different.
Different Types Of Event Parameters in GA4
In Universal Analytics, each event could have up to four pre-determined parameters which couldn’t be changed or make additions to them. However, in GA4, the parameters are classified into three types which are as follows:
Automatically collected parameters
- language: This denotes the language setting of the user’s browser or device
- page_location: This denotes the URL of the webpage the user currently on
- page_referrer: This denotes the URL of the page referrer to your website
- page_title: Denotes the website’s title
- screen_resolution: This is the screen resolution of the user’s monitor.
Custom Parameters
Sending more than one parameter along with an event is termed a custom parameter. There are mainly two types of custom parameters which are:
- Text parameters
These parameters can be registered as custom dimensions in the GA4 user interface and custom metrics in GA4 reports
- Number parameters
They can be registered as custom metrics in the GA4 user interface and as custom dimensions in the GA4 user interface,
User Parameters

Also known as user dimensions, these parameters are used to describe the attitude of your website visitors. They are classified into two types which are predefined user properties and custom user properties.
Even though GA4 event parameters are very useful, it has their limits. You can only create up to 25 custom parameters per event in addition to the five default parameters. In case you reach the limit for a particular event and need to create more, you can do that by deleting some events thereby making space. Also, each event parameter value has a 100-character limit, however, this limit is not applicable for page_location, page_referrer, and page_title parameters as they have a 300-character limit.
Setting up event parameters
Now that you have understood what are event parameters, here we will show how to set up GA4 event parameters for recommended events and custom events on your website so you can collect more information from your events. There are primarily two ways by which you can set up the event parameters, one is using the Google tag (gtag.js) and the second one is using the Google Tag Manager. Let’s see the steps involved in each process.
Using GTM
The following steps show you how to add parameters to a custom event so that the event includes the label of the button that the user clicked.
Step 1: Create variables for the event parameters
- Launch Google Tag Manager & go to Tags
- Open your GA4 Event tag
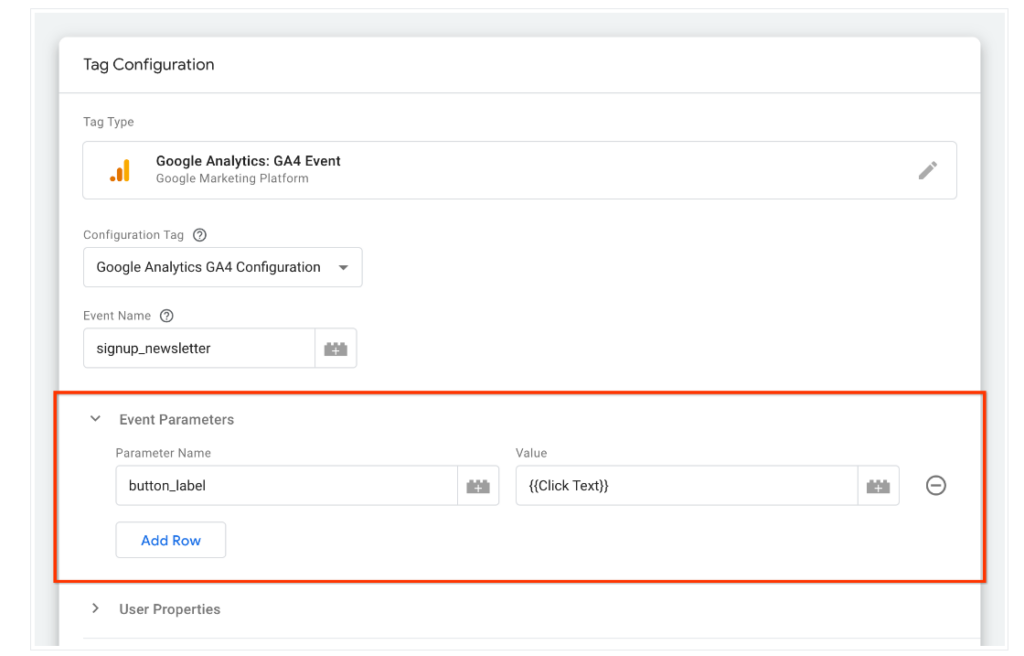
- Click Configuration>expand Event Parameters.
- Enter a name for the parameter
- In Value, click An image of the Add variable icon next to the field to add a variable.
- Choose a variable for the event parameter value
- Save your changes and publish your container.
If everything goes well, your configuration should look something like this:

Step 2: Preview your changes
Before publishing the new event in Tag Manager, you can view the changes by clicking Preview and seeing the data that are recorded. You can use preview mode to test changes before publishing them to your website. If everything is okay, click Submit to publish your changes.
Using Google Tag
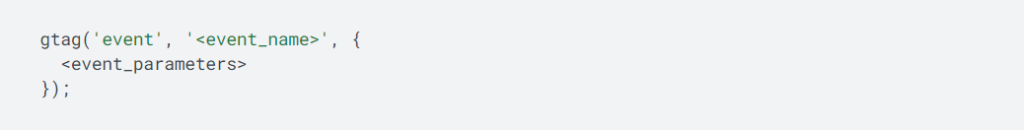
Events must have the following structure mentioned below:

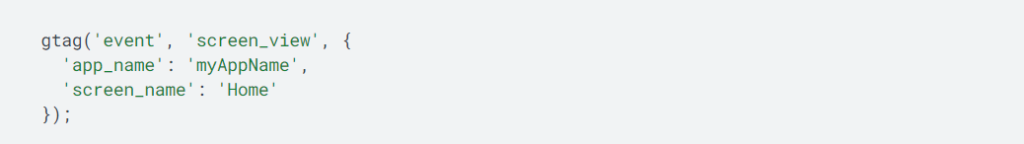
Here the <event_parameters> are the event parameters, which must be written as key-value pairs. Consider the following example:

In the above screenshot, both the app_name & screen_name are event parameter names whereas myAppName & Home are event parameter values. The example mentioned uses the event command to send parameters for one event. If you want to send parameters with every event on the webpage, you can do that by updating the config command in the Google tag snippet. The following example highlights this scenario.

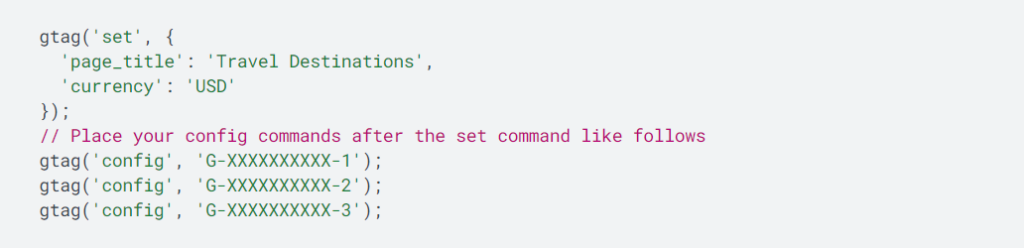
If you wish to add additional tag IDs to your page, adding a set command instead of updating the config command is useful. This allows all the IDs to inherit the parameters set. Also, the set command must be placed above the config command.

Viewing GA4 event parameters in Analytics
By using the Realtime and DebugView reports, you can view your events and their respective parameters. These two reports show you the events triggered by the users on your website. It is important to note that the DebugView report requires some additional configuration before viewing. The event parameters on the automatically collected and enhanced measurement events, as well as the required and optional parameters you send with the recommended events, get populated in prebuilt dimensions and metrics. Whereas to see the other parameters, you need to create custom dimensions and metrics to see the parameter values in Google Analytics. Whenever custom GA4 event parameters are created, the corresponding custom dimension or metric must be also created in order to see the data.

Winding up
Adding event parameters in Google Analytics helps you collect more accurate valuable data and user behavior which can be used to make informed decisions, optimize digital strategies and improve the user experience. You can customize your event tracking process by adding appropriate parameters and gaining insights specific to your website or app.
Related Post
Publications, Insights & News from GTECH